Unidad 4. Animática para un proyecto de animación
Tema: 4.5 Animación

4.5 Animación
Objetivos:
- Comprender los principios fundamentales que guían la animación.
- Familiarizarse con los 12 principios de la animación y su aplicación práctica.
- Analizar ejemplos de animación que ilustren cada principio.
I. Animática y animación.
Para comenzar nuestra sesión de hoy, es importante realizar una distinción entre la animática y la animación:
Animática:
En principio podemos entender la animática como una herramienta empleada en el mundo audiovisual para darle movimiento a imágenes estáticas. Es una especie de “storyboard animado” que ayuda a visualizar la secuencia de una película o proyecto antes de la producción completa. Al combinar imágenes estáticas con elementos de tiempo y ritmo, el animátic proporciona una vista previa de cómo se desarrollará la animación final. A menudo, se utiliza en conjunto con el storyboard y es una base importante para la animación y los motion graphics.
Animación:
La animación consiste en filmar una sucesión rápida de imágenes estáticas estrechamente interrelacionadas para crear la impresión o ilusión de movimiento. Se basa en una ilusión óptica llamada “persistencia retiniana”, donde nuestro cerebro fusiona imágenes individuales a mayor velocidad[1]. Por lo general, se utilizan diversos conjunto de fotogramas por segundo desde los 8 hasta más de 60 imagenes individuales por segundo para lograr este efecto.
De manera muy breve podemos revisar algunos tipos u ejemplos de animación:
Animación Tradicional (2D):
La animación tradicional, también conocida como animación 2D, se basa en la creación de secuencias de imágenes dibujadas a mano. Cada cuadro se representa en papel o digitalmente, y al reproducirlos en rápida sucesión, se logra la ilusión de movimiento.
Ejemplos Destacados
Blancanieves y los Siete Enanitos
El Viaje de Chihiro
Vampiros en la Habana


Animación 3D:
La animación 3D utiliza modelos tridimensionales generados por computadora para crear movimientos realistas. Se emplea en películas, videojuegos y publicidad.
Toy Story:
Shrek
Spiderman into the Spider-Verse


Stop Motion:
La animación stop motion se basa en la captura de imágenes fotograma a fotograma de objetos físicos o marionetas. Al reproducirlos en secuencia, se crea la ilusión de movimiento.
Wallace y Gromit
La Novia Cadáver
Isla de Perros



II Conceptos Básicos
Algunos conceptos básicos de animación que es fundamental considerar son los siguientes:
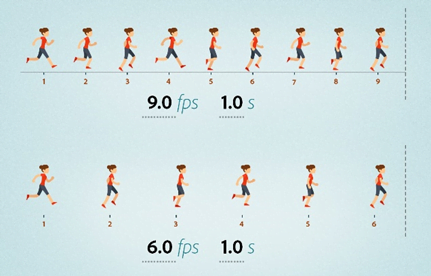
- Cuadro por segundo (fps):
La cantidad de cuadros individuales o fotogramas que se muestran por segundo en una animación.
Determina la fluidez y la sensación de movimiento en la animación. A mayor cantidad de cuadros por segundo, mayor será la fluidez del movimiento.
Por ejemplo:
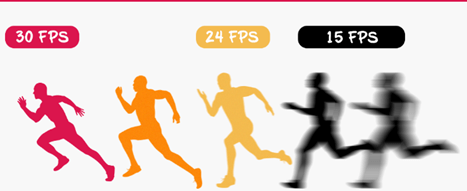
- 24 FPS: Es el estándar más común en películas y programas de televisión. Se considera el mínimo necesario para capturar el movimiento manteniendo la sensación de realidad. Aunque se pueden grabar películas a tasas más altas, suelen producirse y mostrarse a 24 FPS.
- 30 FPS: Aunque ha sido el estándar en televisión durante mucho tiempo, se utiliza principalmente en escenas con mucho movimiento, como deportes. Proporciona más detalle durante estas escenas, pero el movimiento puede parecer artificial, lo que se conoce como el “efecto telenovela”.
- 60+ FPS: Esta tasa se emplea principalmente para grabar escenas de cámara lenta o para registrar imágenes de videojuegos. Con avances tecnológicos, muchos teléfonos inteligentes pueden grabar a 60 FPS o más.


Ilustración 1FPS recuperado de https://helpx.adobe.com/animate/using/time.html
- Keyframes:
Los keyframes son los cuadros clave o puntos de referencia principales en una animación donde se define la posición, rotación, escala u otros atributos de un objeto. Los keyframes marcan los momentos importantes en la animación y sirven como base para la interpolación entre ellos.

Ilustración 2 https://learn.toonboom.com/modules/animation-principles/topic/straight-ahead-and-pose-to-pose-principle
- Interpolación:
La interpolación es el proceso de generar cuadros intermedios entre dos keyframes para crear un movimiento suave y continuo. Permite que la animación fluya naturalmente entre los diferentes estados o poses de un objeto.

Ilustración 3 https://medium.com/animation-appreciation/6-ease-in-ease-out-2c70119bb13
III. Los 12 Principios de la Animación
Los 12 Principios de la Animación se originaron en el estudio de Disney durante la década de 1930, cuando los animadores Frank Thomas y Ollie Johnston, junto con otros artistas como Eric Larson y Milt Kahl, trabajaron en la creación de películas como “Blancanieves y los siete enanitos” (1937) y “Pinocho” (1940). Estos cineastas, conocidos como los “Nueve Ancianos” de Disney, buscaban establecer una base sólida para la animación, y sus principios se basaban en la observación de la vida real y la actuación humana.Dichos Principios de la Animación, se recopilan en su clásico libro “The Illusion of Life: Disney Animation” de 1981 y son un conjunto de reglas que abordan aspectos clave de la animación, como la actuación, la perspectiva y la dinámica.
Estos principios han sido adoptados y aplicados por animadores de todo el mundo, y continúan siendo una fuente de inspiración y orientación en la creación de animaciones de una amplia variedad de estilos y géneros animados, desde películas de Disney hasta series de televisión, videojuegos y publicidad. Aunque los principios originales se centraban en la animación de personajes, su aplicabilidad se ha extendido a otros aspectos de la animación, como la animación de objetos, la cinematografía y la dirección.
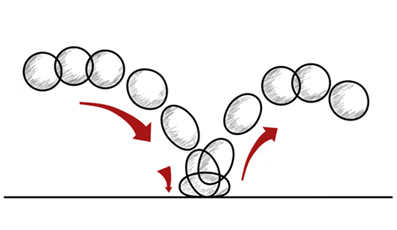
- Estirar y encoger
El primer principio es el de estirar y encoger; en inglés se acuña el concepto como squash and stretch. Este principio consiste en el estiramiento y encogimiento de un personaje u objeto dentro de nuestro proyecto de animación. Ya sea una pelota que cae y rebota en una superficie, un personaje que realiza un movimiento de salto vertical, encogiendo sus piernas para proyectarse hacia arrib o la deformación en el rostro y cabeza de un personaje para demostrar emoción.


Ilustración 3 https://help.autodesk.com/cloudhelp/2024/ENU/3DSMax-Tutorial/images/GUID-B2375D85-13A1-4407-BD4F-D0316CB86817.png
- Anticipación
En inglés Anticipation. Este principio anticipa que algo va a ocurrir en la escena, y como animadores nuestra intención es la de que el espectador esté atento a la pantalla. Puede ser cualquier tipo de movimiento del personaje o de cualquier objeto que estemos animando, pero la principal función de este principio es atraer la atención absoluta del espectador.


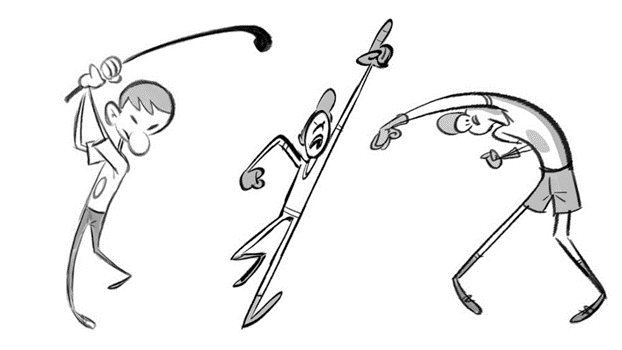
Ilustración 4Principio de anticipación
- Puesta en escena
La puesta en escena o staging consiste en otorgar la atención a lo que consideramos lo mas importante en la escena con el objetivo de que el espectador sea capaz de poner atención a lo que es relevante. Este principio puede llevarse a cabo de muchas maneras utilizando la perspectiva, la luz o la sombra, por ejemplo.

- Animación directa y pose a pose
Se utilizan de manera conjunta para obtener mejores animaciones. La animación directa (straight ahead) es la mejor para realizar animaciones realistas, ya que se llevan a cabo todos los dibujos necesarios uno tras otro para obtener una ilusión de movimiento más fluida o realista. Este método suele ser más complicado ya que requiere mucho control y técnica, por ejemplo, para mantener la proporción correcta y continuidad de los objetos y personajes.
En la animación pose a pose (pose to pose) se dibujan los dibujos clave (keyframes) y posteriormente se van rellenando todos los demás.

Ilustración 5 recuperado de https://www.deedeestudio.net/en/post/animation-straight-ahead-pose
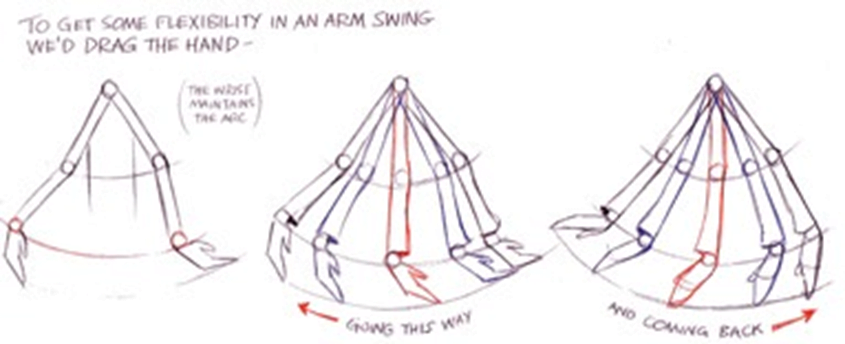
- Acciones complementarias y superpuestas
La acción complementaria o follow through es el movimiento que sigue a una acción. Por otro lado, una acción superpuesta u overlapping son todos aquellos movimientos de las diferentes partes de un personaje o un objeto que también se mueven o animan, por ejemplo el pelo, una capa etc.

Ilustración 6 recuperado de https://animost.com/tutorials/follow-through-and-overlapping-action/
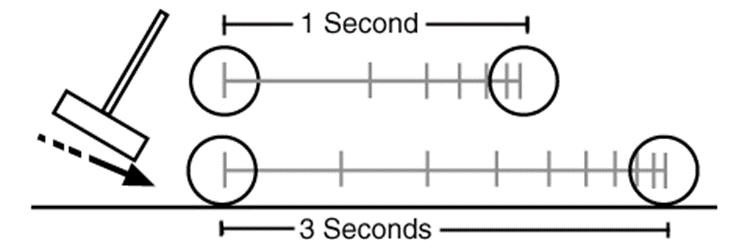
- Acelerar y desacelerar
Este principio consiste en simular la aceleración de un objeto o personaje cuando inicia su movimiento (slow in o ease in). Cuando un objeto o personaje detiene su movimiento, no puede hacerlo de manera instantánea, por eso, se simula un slow out o Ease Out, es decir, ese objeto va a desacelerar hasta quedar quieto.

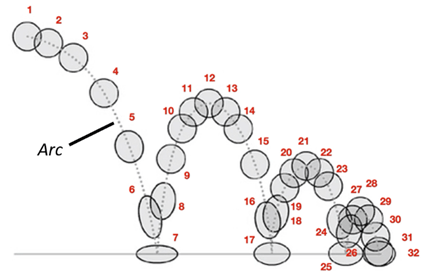
Ilustración 7 recuperado de https://creativityschool.com/principles-of-animation-arcs-and-ease-in-ease-out/
- Arcos o Arcs
En la vida real, los movimientos de los objetos así como de los seres vivos describen arcos y no rectas. En la animación este movimiento en arcos simulan esa sensación de movimiento.
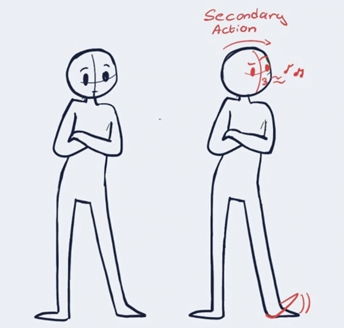
- Acción secundaria
Las acciones secundarias o Secondary actions son acciones de los objetos o personajes que ayudan a la acción principal a destacar, es decir que no le restan protagonismo a la acción principal, sino que refuerzan su importancia.

Ilustración 8 recuperado de https://darvideo.tv/blog/recovering-the-classics-famous-12-principles-of-animation/
- Sincronización
La sincronización o timing, se refiere al número de dibujos o fotogramas que necesitamos para animar una acción en particular. Podemos entenderla como la “velocidad” de la acción. Si nuestro timing es correcto podremos simular de manera más realista las leyes de la física. Por ejemplo, un objeto ligero reacciona mas rápido que un objeto pesado. Este principio nos ayuda también a mostrar los estados de ánimo de un personaje o sus reacciones.


Exageración
Este principio, también llamado Cartoon Realism o exaggeration consiste en dar un acento hiperbólico (como en las figuras literarias) a los personajes, objetos y acciones para nuestras animaciones.


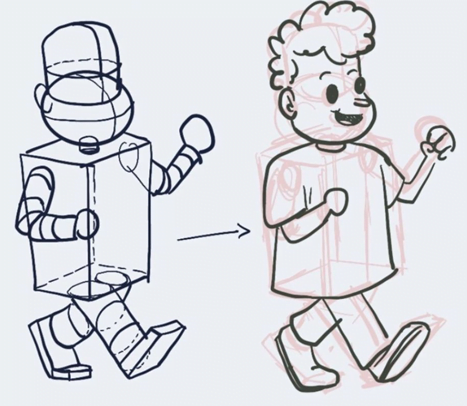
Dibujo sólido o Solid Drawing
En amación este principio nos indica que en nuestro proceso de animación debemos trabajar de manera consistente con las formas de nuestros dibujos como se comportarían en un espacio con tres dimensiones. Dicho de otra manera , nuestros personajes u objetos deben tener su propio peso y volumen.


Atractivo o Appeal
Este principio es fundamental ya que permite a los espectadores conectar con los personajes. Este es uno de los puntos fuertes que tenemos que usar para que el espectador no olvide nunca nuestra animación.
Estos principios no son reglas estrictas, sino más bien guías para la creación de animaciones de alta calidad. Los animadores pueden adaptar y combinar estos principios según sus necesidades y estilos, y a menudo, los principios se aplican de manera subconsciente en la creación de animaciones. Los 12 Principios de la Animación continúan siendo una fuente de inspiración y orientación para los animadores de todo el mundo, y su aplicación ha contribuido a la creación de obras maestras en el campo de la animación.
[1] Animación: ¿Qué es y qué tipos de animación existen? Adobe https://www.adobe.com/es/creativecloud/animation/discover/animation.html.
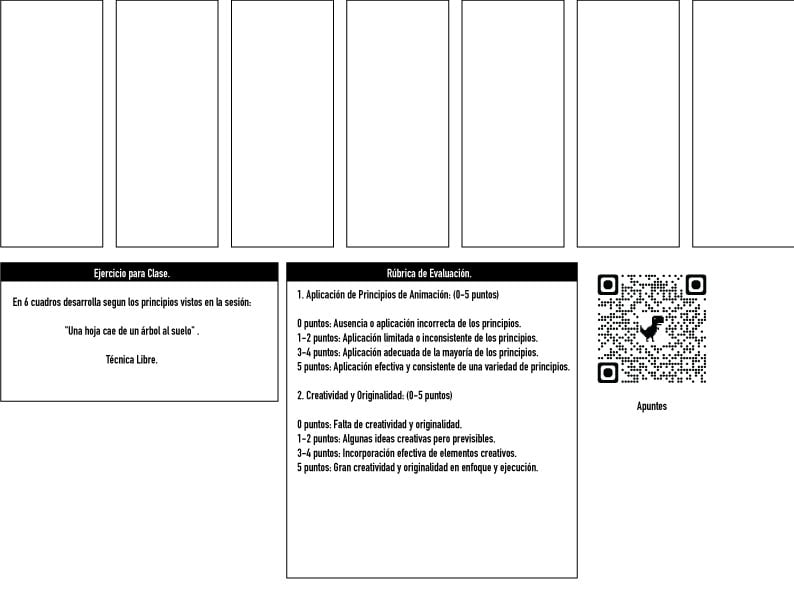
Ejercicio en Clase

Para Consulta:

Bibliografía